Best Frameworks for your Web Design Project
What are the best Web Frameworks for Web Design Project? This article is all about finding the best CSS Frameworks for designing a website.
It`s hard if you want to build basic Web Design projects and also maintain the design of the Website. Its where the frameworks can help you speed up the process. frameworks consist of all the required elements like container, row, column, buttons, forms designs and all those fancy effects ready for you. All you have to do is add the classes name to your website div. The rest of the work will be done by the framework. Frameworks can also help you in JavaScript using jQuery.




It is a mix of Material Design and Bootstrap Design. You can use both elements on single website without overlapping classes.
It`s hard if you want to build basic Web Design projects and also maintain the design of the Website. Its where the frameworks can help you speed up the process. frameworks consist of all the required elements like container, row, column, buttons, forms designs and all those fancy effects ready for you. All you have to do is add the classes name to your website div. The rest of the work will be done by the framework. Frameworks can also help you in JavaScript using jQuery.
Some of the top and most useful Frameworks and Toolkits for Web Design are
- BootStrap
- Materialize CSS
- MDBootStrap
- UIkit
- Semantic UI
- Foundation
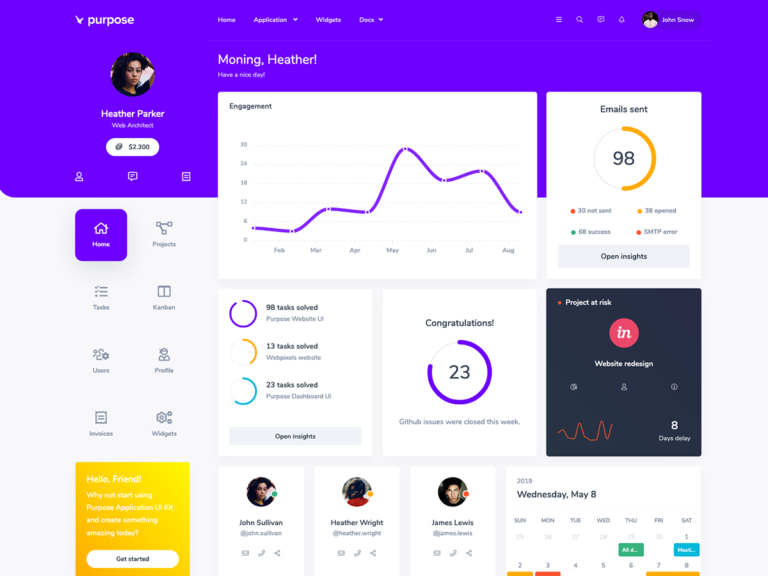
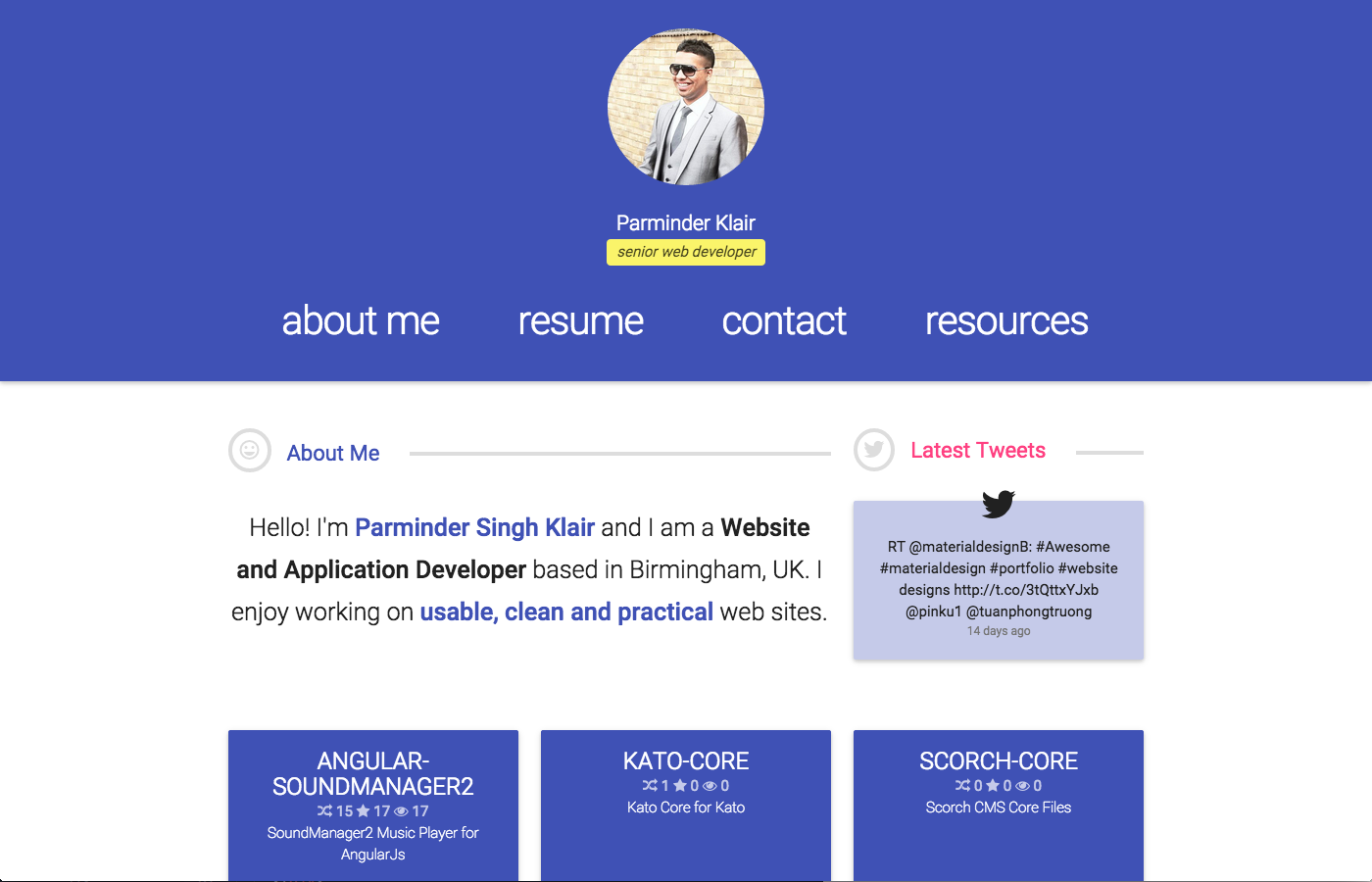
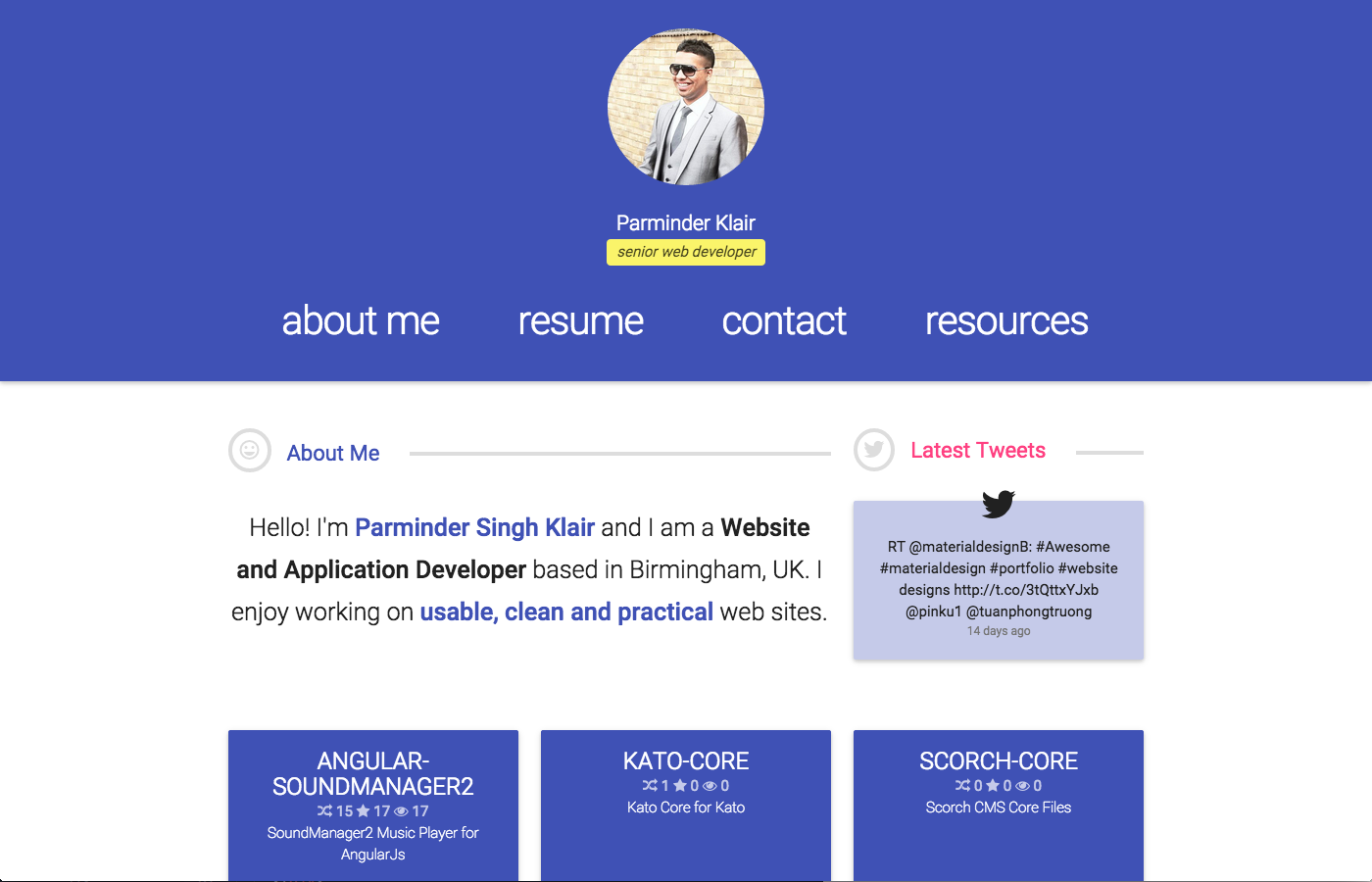
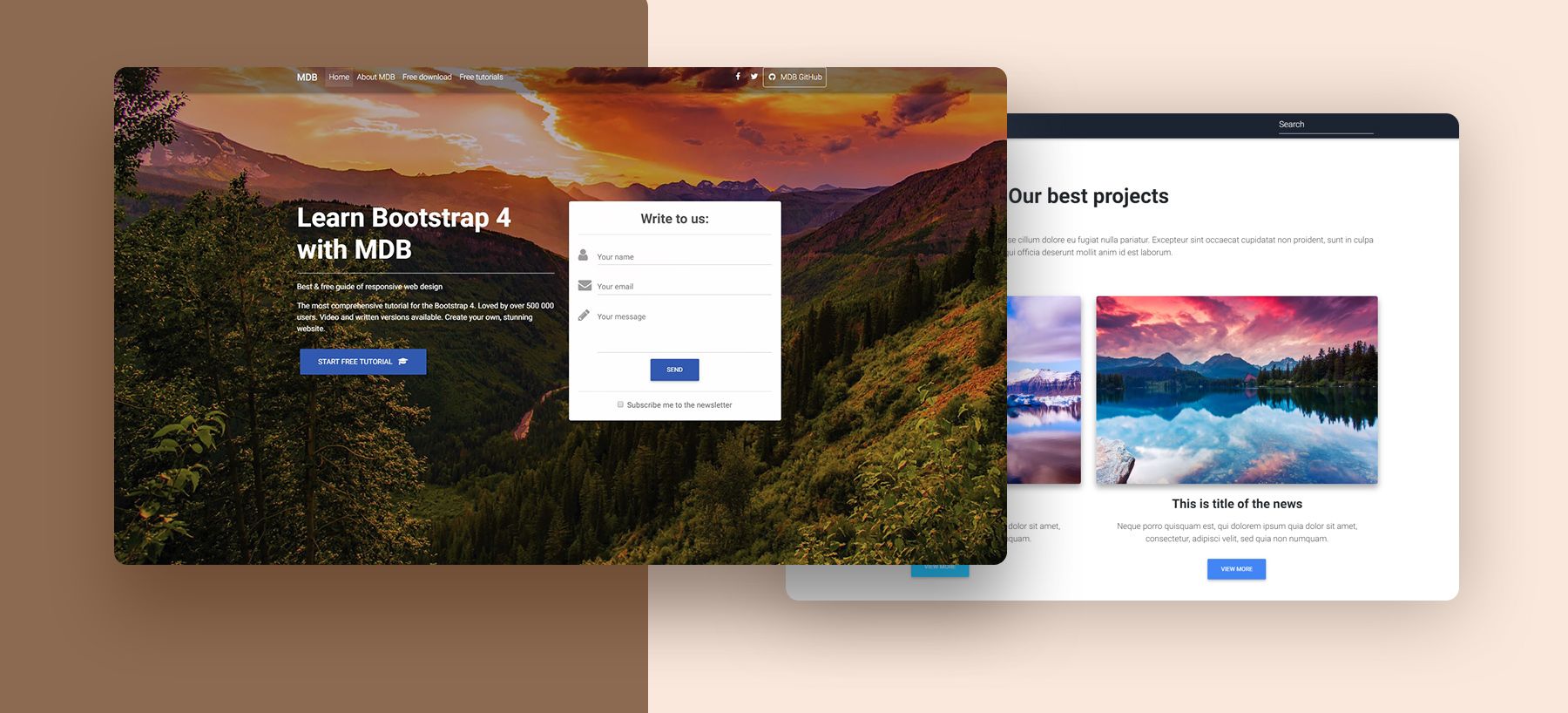
1. BootStrap
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Bootstrap, originally named Twitter Blueprint, was developed by Mark Otto and Jacob Thornton at Twitter as a framework to encourage consistency across internal tools.
It is the most popular and features rich framework. Some of the themes are listed below.


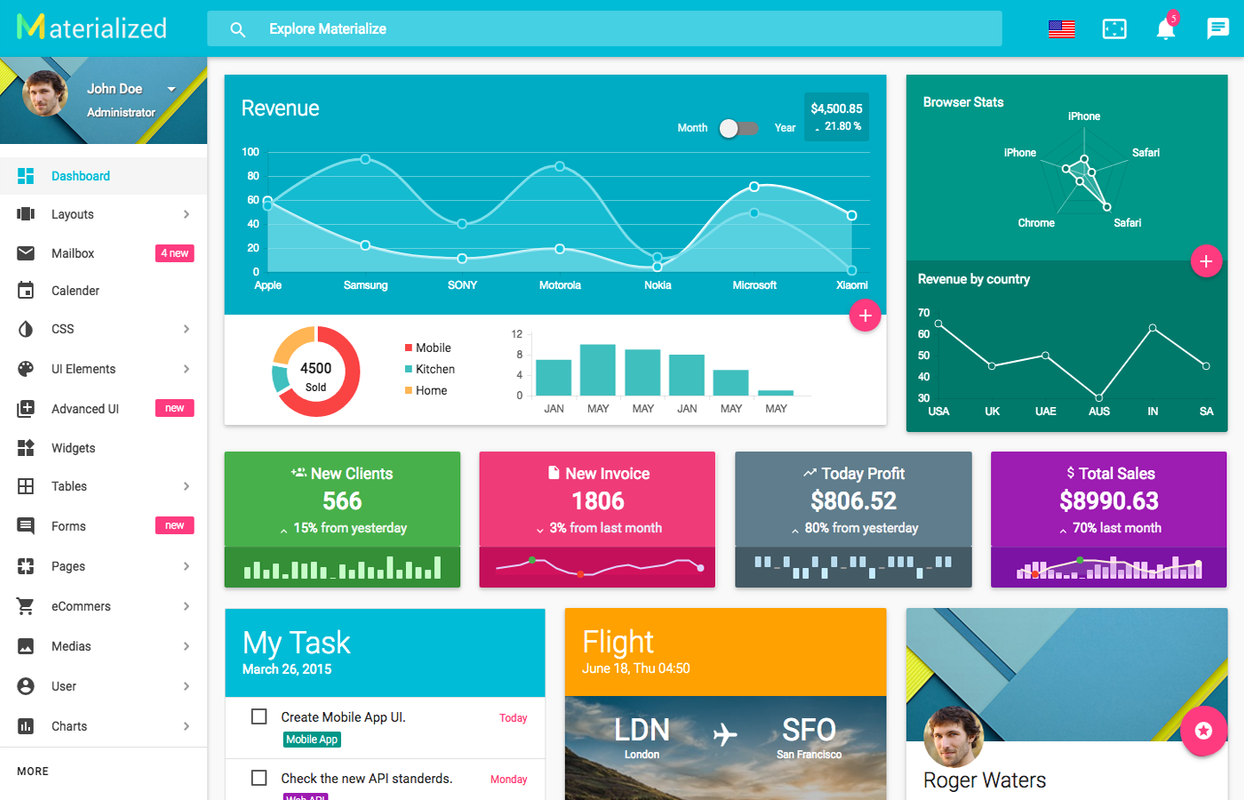
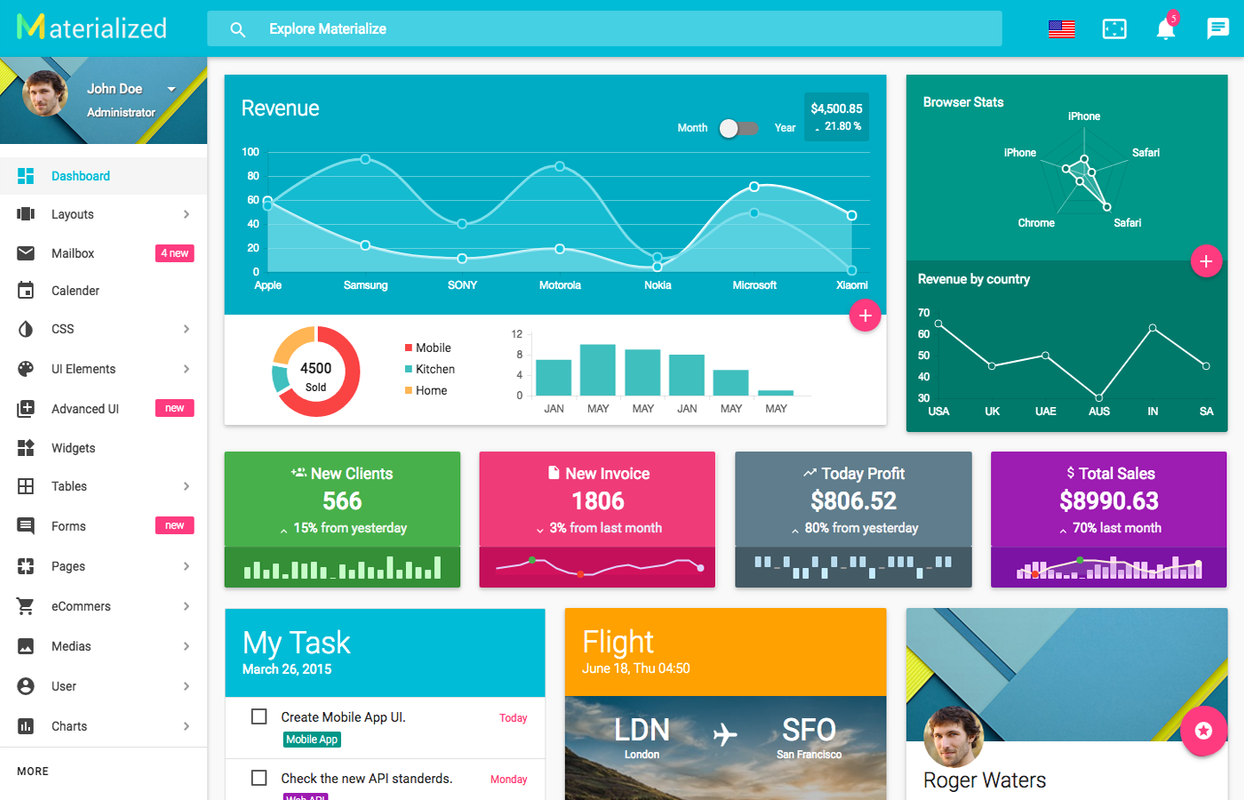
2.Materialize CSS
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google's goal is to develop a system of design that allows for unified user experience across all their products on any platform. It is reformed version material design lite with more features.


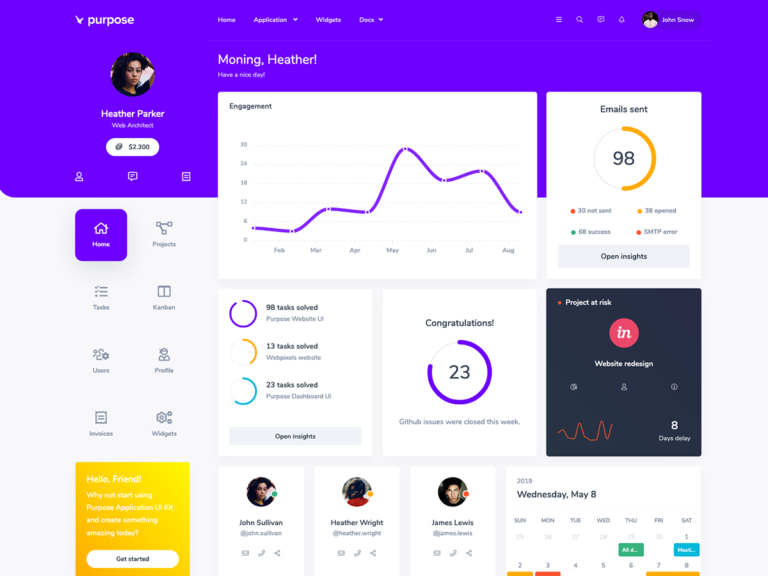
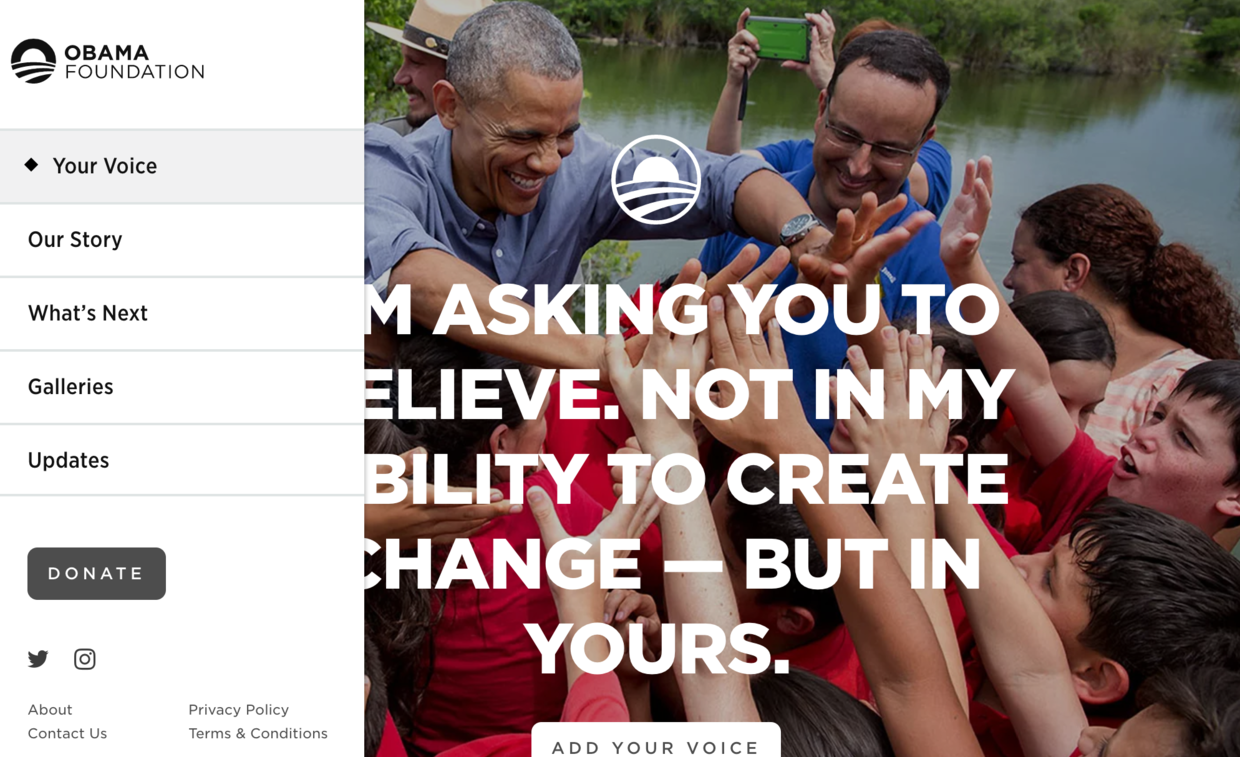
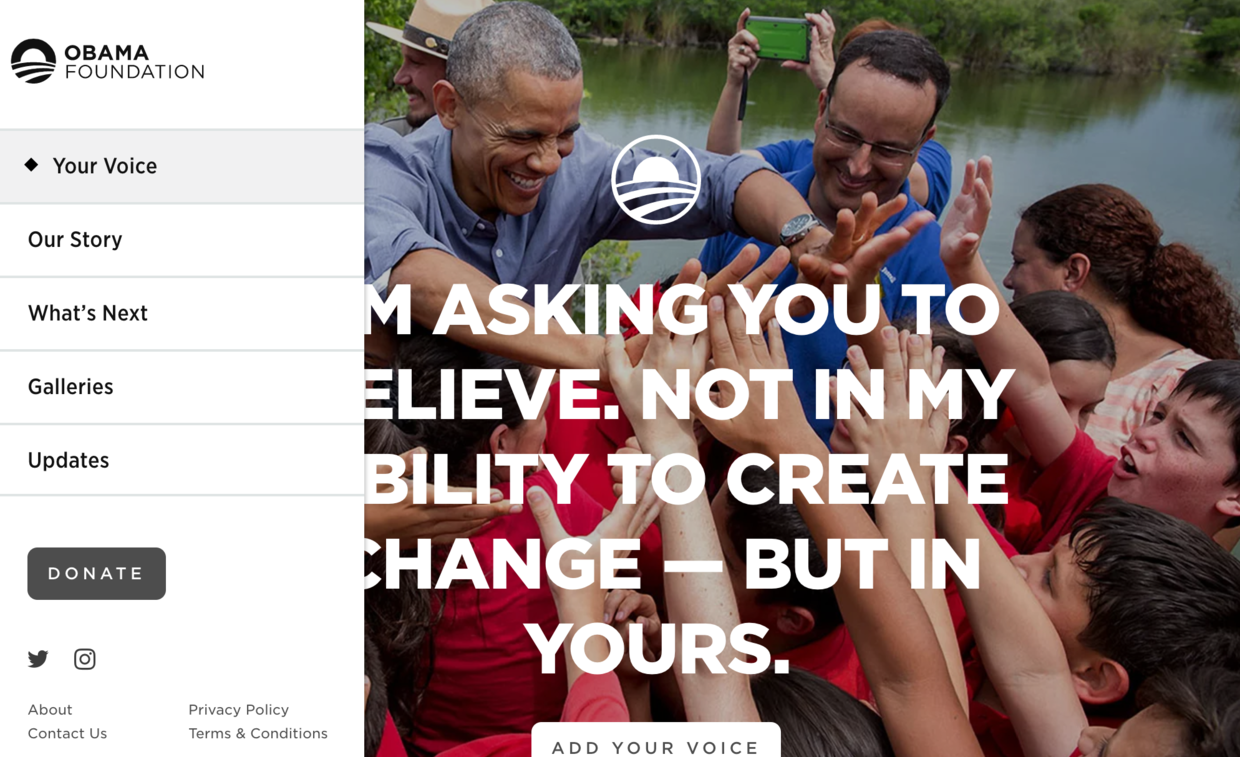
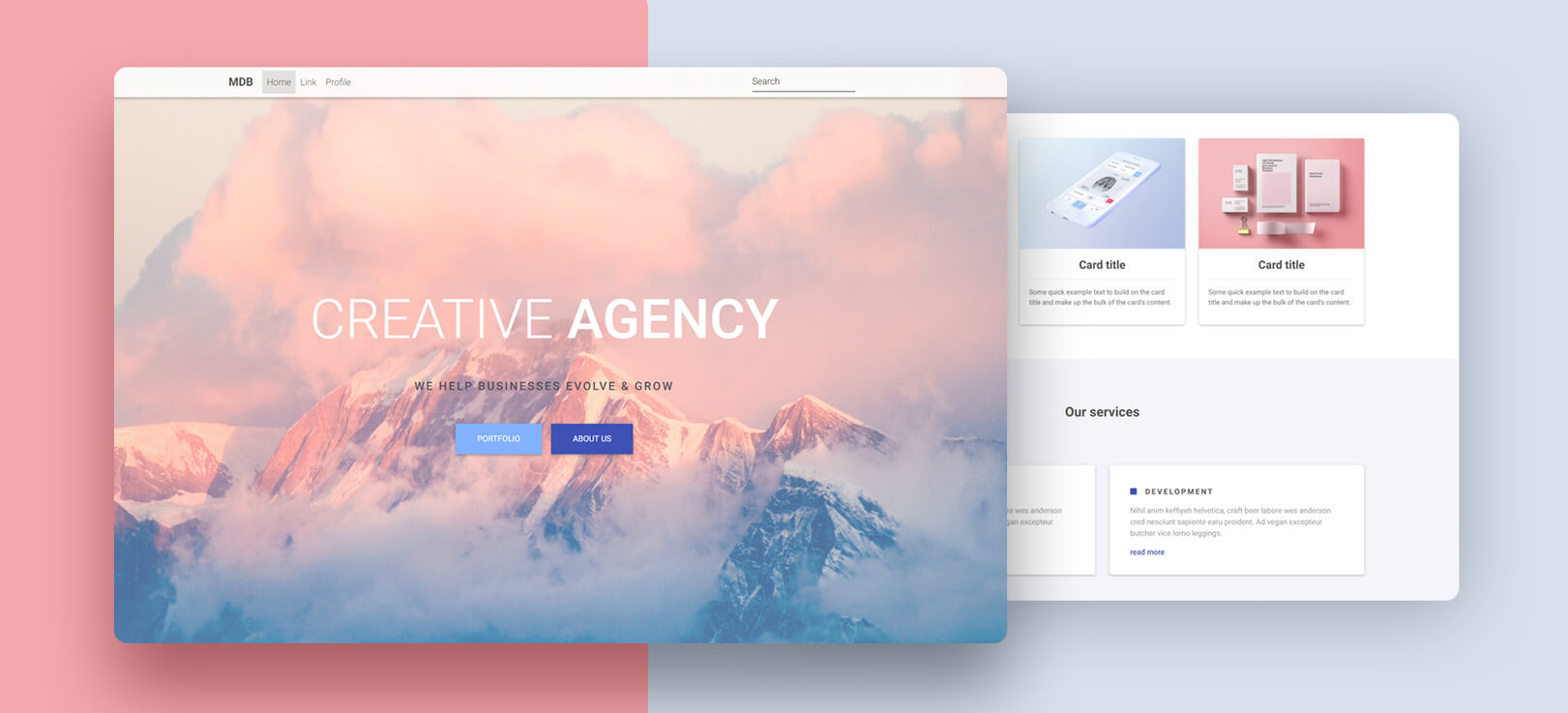
3.MDBootstrap
It is a mix of Material Design and Bootstrap Design. You can use both elements on single website without overlapping classes.
DEMO DOWNLOAD
A lightweight and modular front-end framework
for developing fast and powerful web interfaces.
UIkit is an Open Source project developed by YOOtheme.
DEMO DOWNLOAD
A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable. We’re constantly adding new resources and code snippets, including these handy HTML templates to help get you started!

DEMO DOWNLOAD
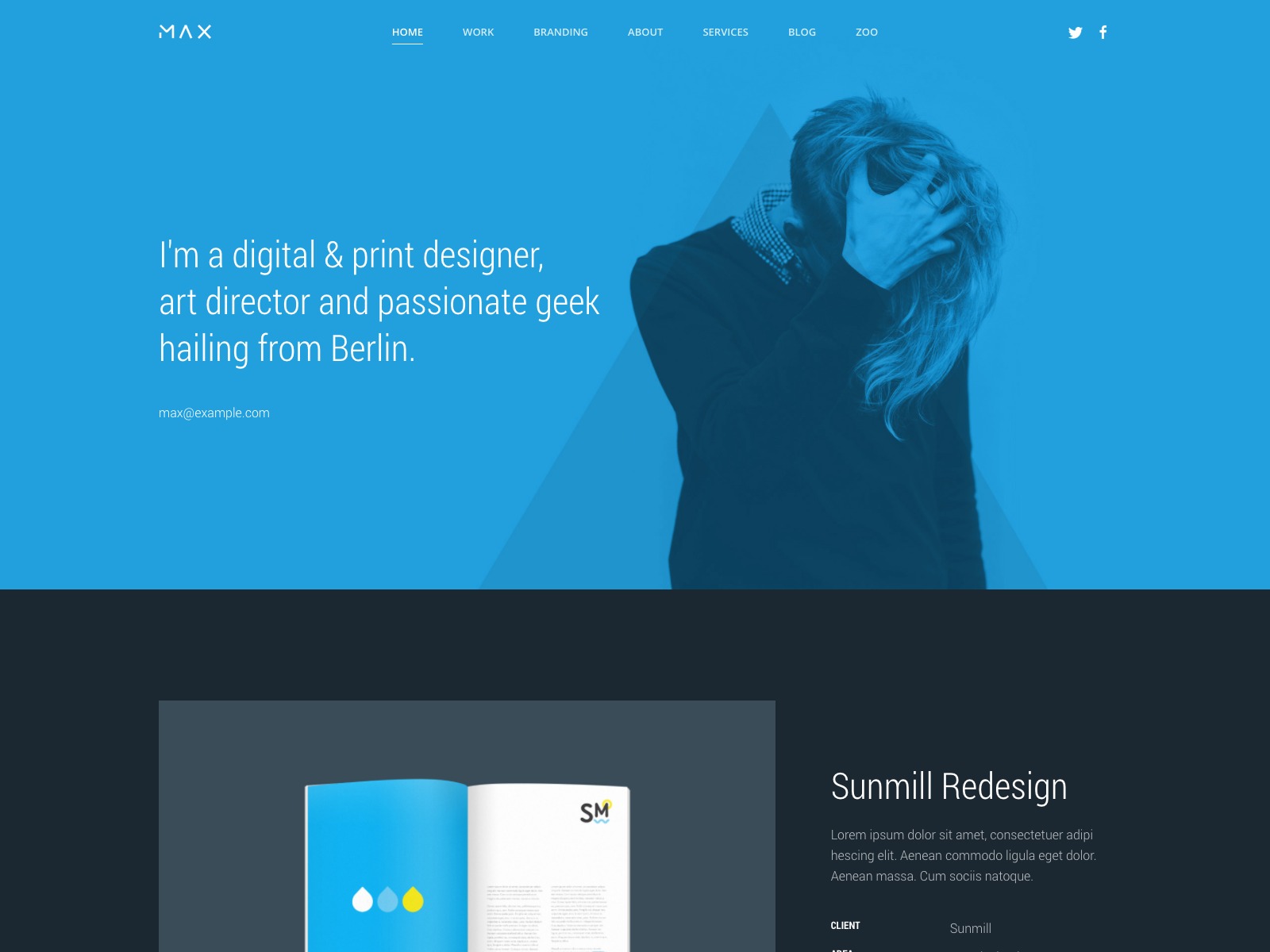
4.UIkit
A lightweight and modular front-end framework
for developing fast and powerful web interfaces.
UIkit is an Open Source project developed by YOOtheme.
DEMO DOWNLOAD
5.SemanticUI
Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.- Semantic UI treats words and classes as exchangeable concepts.
- Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively.
- Semantic uses simple phrases called behaviors that trigger functionality.
- Any arbitrary decision in a component is included as a setting that developers can modify.
- Easy Debugging
- Semantic comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom.
6. Foundation
A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable. We’re constantly adding new resources and code snippets, including these handy HTML templates to help get you started!

DEMO DOWNLOAD




No comments: